Hands-on: Widgetsmith for iOS 14 home screen widgets
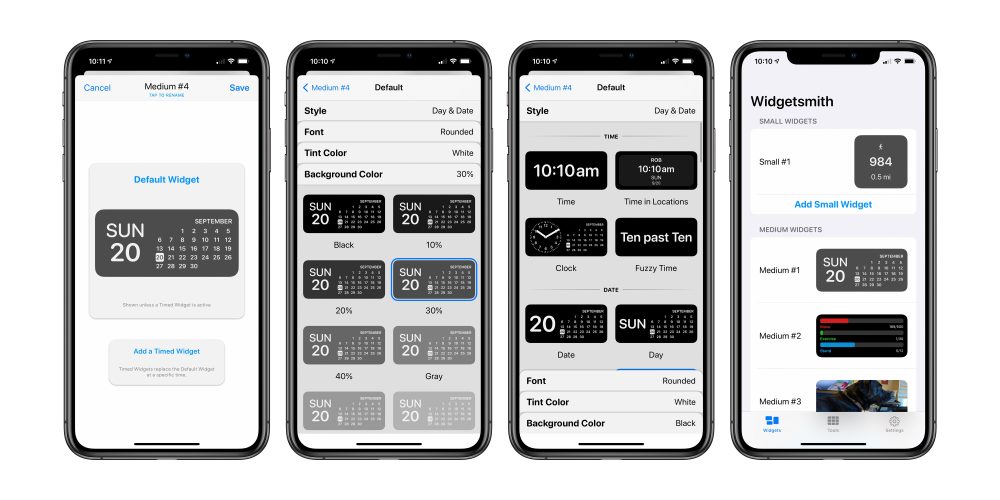
In the Widgetsmith app on your iPhone, there are three different widget sizes to choose from: small, medium, and large. Each widget can display a variety of information and be customized with different font styles and colors, tint colors, and background colors.
The process is incredibly straightforward. You simply click the “Add” button for the size of widget you want to create, then tap on the widget to customize it.
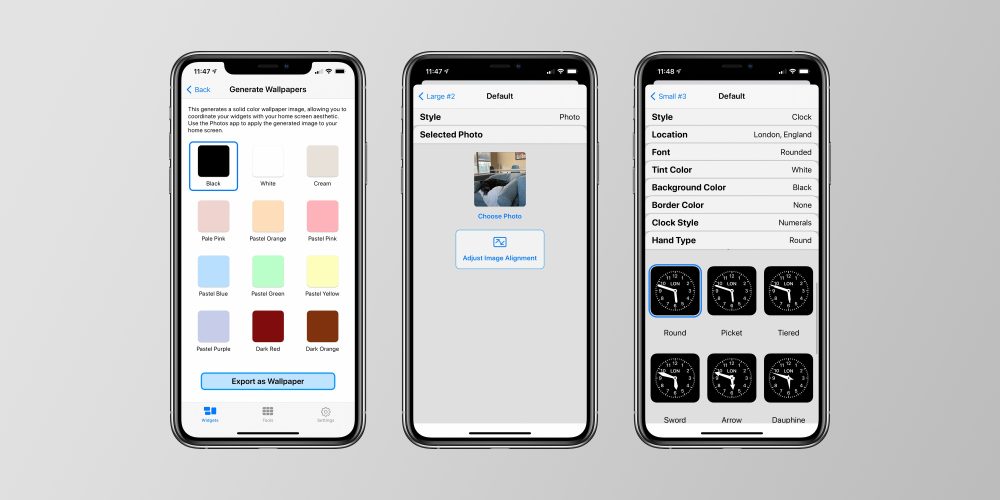
The first decision you have to make is what sort of information you want the widget to display on your home screen. Here are the data sources available in Widgetsmith:

- Time
- Date
- Custom: Photo, Photos in Album, Custom Text, Blank
- Calendar
- Reminders
- Weather
- Health & Activity
- Tides
- Astronomy

Within each data type, there are a variety of different options for displaying whatever data type you’ve picked. From there, you have additional customization options including the font style, tint color, and background color. The result can be as colorful and aesthetically pleasing or as information-dense as you so desire.
Once you’ve designed the iOS 14 home screen widget in the Widgetsmith app, you can head back to your home screen, long-press to entire jiggle mode, then tap the “+” icon in the upper-left corner. Look for Widgetsmith in the list of apps, then choose the size of the widget you created.

On your iOS 14 home screen, you can use as many widgets from Widgetsmith as you’d like. Once you add the Widgetsmith size to your home screen, long-press, choose “Edit Widget” and choose the “Widget” option to pick from the multiple designs you created in the Widgetsmith app. In fact, every widget on your iOS 14 home screen could come from Widgetsmith if you wanted.
Widgetsmith also supports timed widgets, which allow you to replace the widget on your home screen at a specific time of day. For example, you can display the current date until after the workday is over, then have Widgetsmith automatically change widgets to show you what’s on your calendar for the next day.

/article-new/2020/09/widgetsmith-1.jpg?lossy)
/article-new/2020/09/widgetsmith-2.jpg?lossy)
/article-new/2020/09/widgetsmith-3.jpg?lossy)